Angular vs React

Content Map
More chaptersEven if you are a beginner at coding, you should have probably already heard the term “JavaScript” not only once or twice. Basically, JavaScript is the programming language of HTML and the Web. It is one of the three languages all web developers must learn, including HTML (content), CSS (layout), and JavaScript (behavior).
There are multiple web technologies that you can use to build your own JavaScript components, however, the current most popular ones are React– a JavaScript library, and Angular – a JavaScript framework.
You probably have already heard about the two popular platforms that work with JavaScript called React and Angular. If you surf the Internet, there are probably plenty of articles about whether React or Angular is better. However, the more important point is, what are they, exactly?
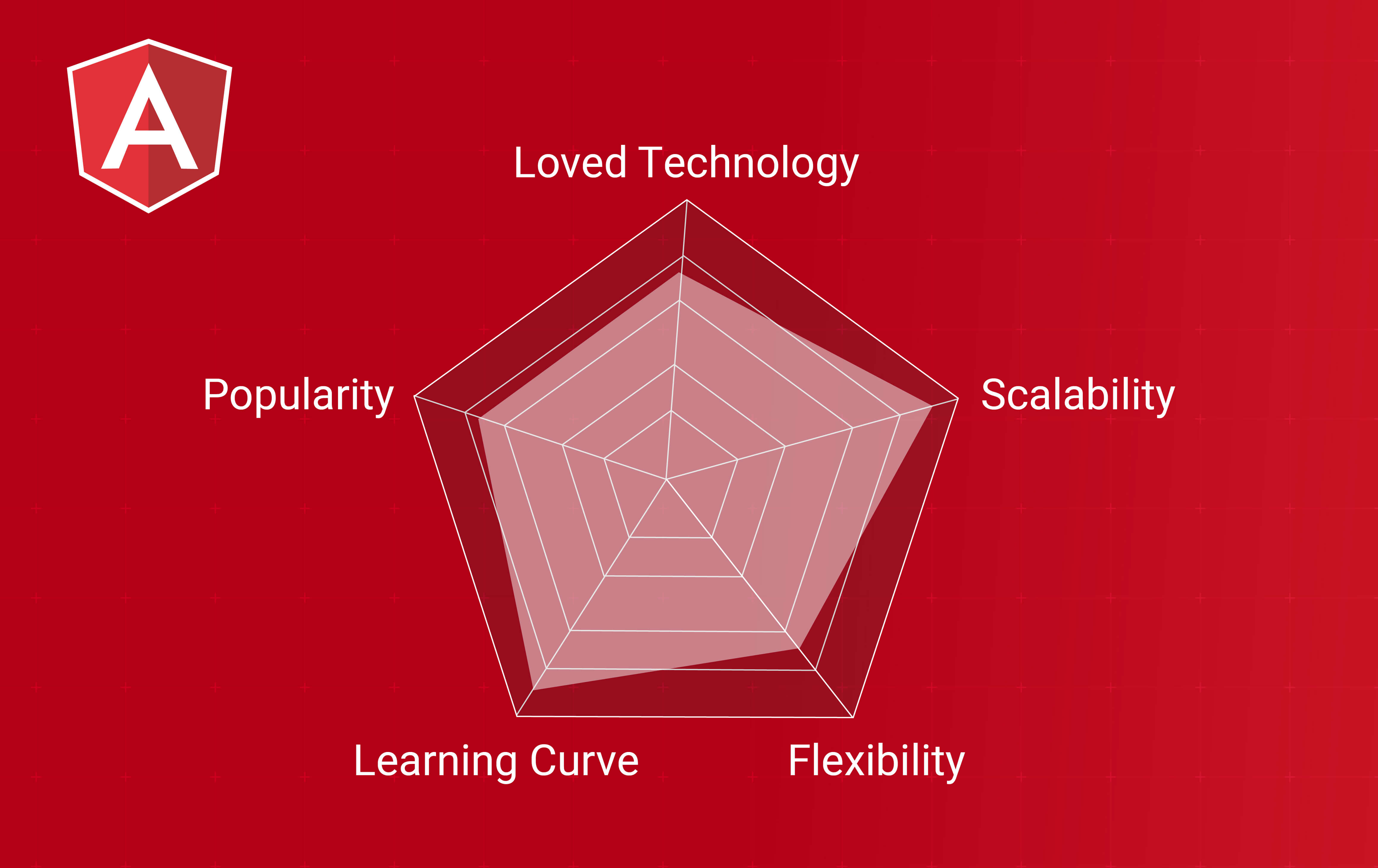
Angular

Angular is a full-fledged MVC which stands for Model, View and Controller (some call it MVVM – Model, View, View Model) since it offers instructions on how your application should be structured.
Angular was released in 2010 by Google.
It is considered a JavaScript framework which provides the right tools to build a web application while defining how it should be designed and how the code should be organized.
This means that it is considered “opinionated” and might take a bit longer to learn.
There are two types of Angular frameworks, naming AngularJS (or Angular 1), which is the first Angular version ever released.
Angular 2 and Angular 4 are both called Angular. There are not many changes between Angular 2 and Angular 4, however, Angular 2 is a rework of Angular 1, or Angular JS.
The biggest difference between Angular and Angular JS is that Angular JS is based on JavaScript, while Angular is based on TypeScript, which makes it more advanced and cleaner, however, harder to learn.
A popular solution for Angular for mobile applications is Ionic, a framework for developing hybrid mobile applications.
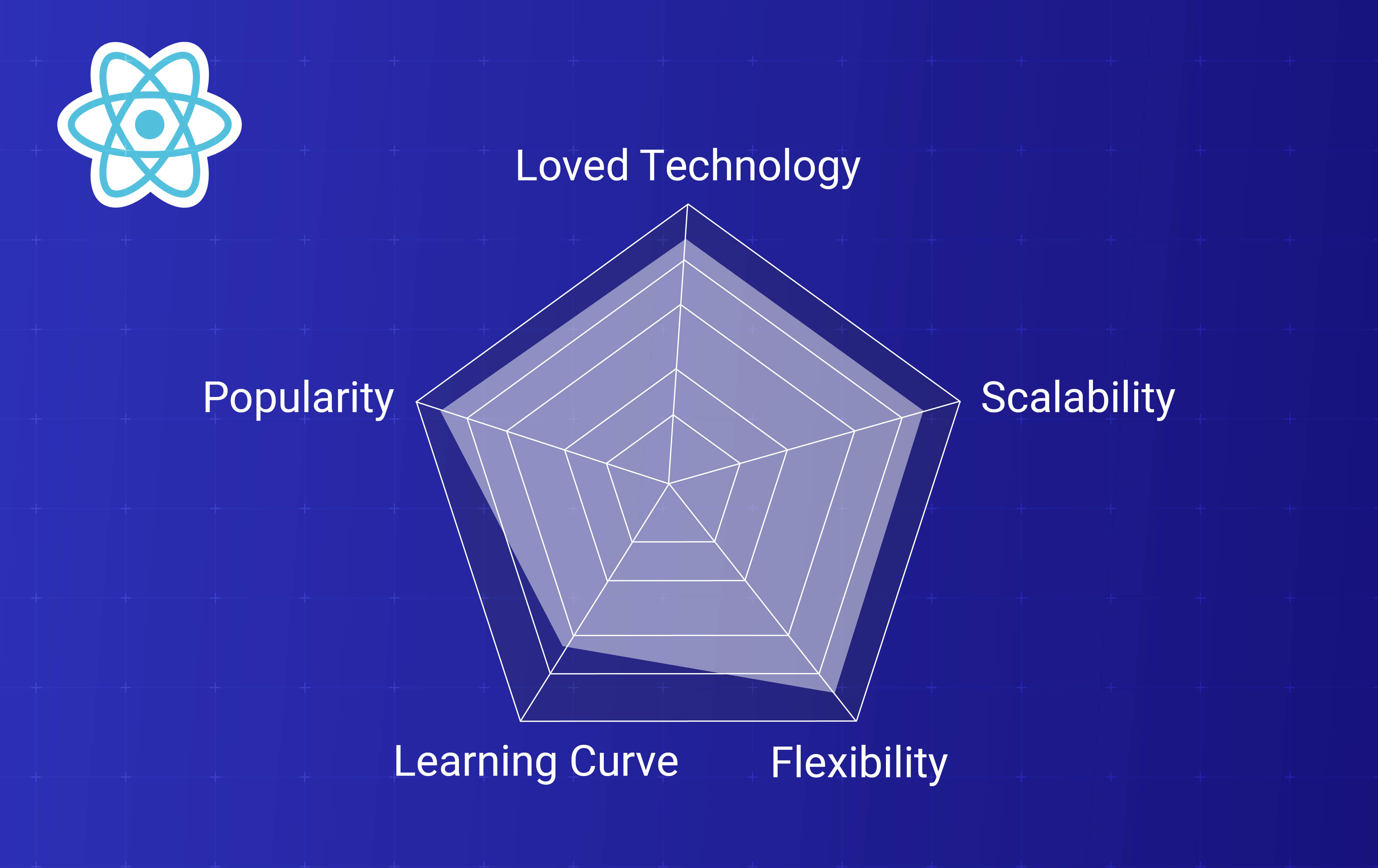
React

React is a JavaScript Library based on the “view” function in MVC which is mostly used in high traffic websites. React was released in 2013 by Facebook.
It is highly dynamic and has great support in creating interactive user interfaces. React also has a large community of supporters and developers.
Working with React, you have to be a continuous learning since the framework is updated frequently. React gives you the freedom to choose whatever additional libraries to add based on your needs.
Since it is a library, React gives you the freedom of express for whatever program you need. However, since it is a library, navigation sometimes become a problem, and it requires a little bit more skills, compared to Angular.
React Native is a framework for building native applications using JavaScript. React Native compiles to native app components, which makes it possible for you to build native mobile applications.
React is for building a dynamic, high performing, responsive UI for your web interfaces, while React Native is meant to give your mobile apps a truly native feel.
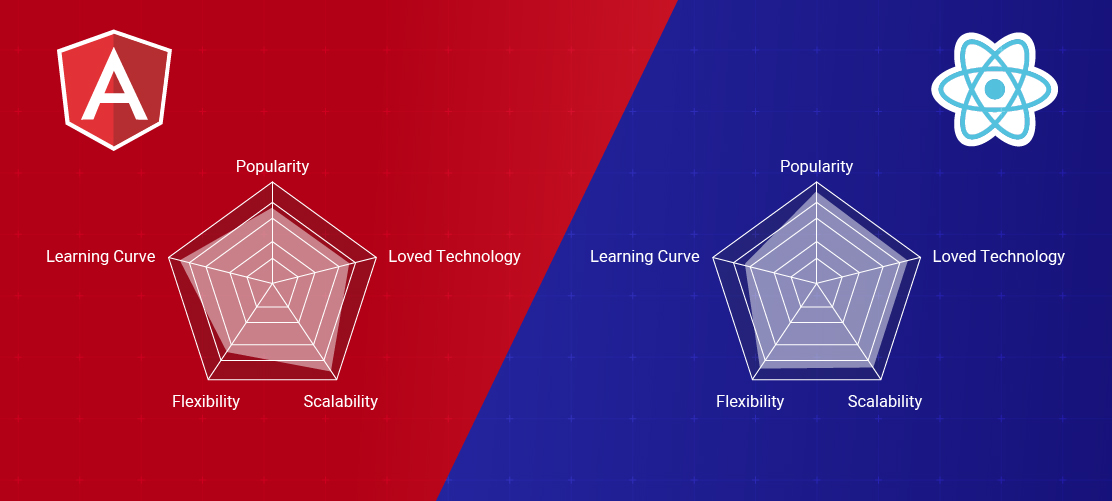
Popularity
As an older brother and developed by Google, Angular still stands strong as one of the most popular frameworks for JavaScript. However, React – due to its variety and freedom due to being a library, definitely is getting more popularity.
The strict aspect and the steep learning curve of Angular might turn many away from learning it, but since it is a framework, it is easier to master in the long run. While React might be more challenging as there are a lot of different components and languages you need to learn to master and use React to its fullest.
React continuously tops the chart for the most loved framework, while Angular… well it definitely has its strong points for sure, and not to be taken lightly.
React vs. Angular: Which one is better for you?
To help you understand the core usage for both React and Angular, here are some useful information on the strengths and weaknesses of these two platforms:
Angular

Advantages
- Build your project in a maintainable way due to the strict structure of the framework
- Angular is built with TypeScript, which means you can receive features like static typing, namespaces, decorators, etc.
- You got most of the work done for you and you can start developing the application right away
- High authenticity
Disadvantages
- Hard to perform static analysis on
- Need to track all data changes
- No freedom of structure
- Higher level of errors due to it being a framework
- Can be a hard to work with or slow for development
React

Advantages
- Freedom of structure and libraries
- Your codes are more expressive and concise
- Constant growth
- Less errors due to being only a view library
- Growing more and more popular
Disadvantages
- Initial renders are slower
- React is just a library, it only covers the UI part, you have to figure out most things yourself
- Because of high pace of development, documentation is poorly maintained
- Can be really confusing for newcomers

Conclusion
React is more preferred by developers to use and learn, due to its freedom aspect in coding. Meanwhile, Angular offers everything you need but not much flexible.
React seems simpler at first, however, it might take longer as you will have to learn to work with additional JavaScript frameworks and tools. Meanwhile, Angular is more complex and takes longer to master, however, it is a full-solution tool and once you learn how to work with it, you can master it faster.
There is no absolute better. Both are continuously updated and developed. For instance, while React might seem like it is winning due to its virtual DOM and variety, Angular balances it out by implementing change detection.
If you are wondering which one you should pick for your project, you should definitely talk to an experienced developer beforehand in order to figure out which framework works best depending on your scale and needs, as it is the first and most important step you should consider for any project.
That will also ensure that you are going in the right direction and can get the best support and development for your products.