
How to Build an Effective MVP UX Design

Content Map
More chaptersDid you know that it only takes customers less than 10 seconds to decide whether or not to buy your product? To be precise, it only takes a user 7 seconds to look at your product’s screenshots and decide whether the app or software is trustworthy and worth the price. In other words, those few seconds can either make or break a business deal.
However, there’s no need to stress yourself out. The Agile development methodology has provided development teams with the time and resources to test and validate ideas and make data-driven decisions by building a Minimum Viable Product (MVP). MVPs are not only beneficial to businesses, but they also provide insights into user feedback and experience.
User experience and MVP development are interlinked. A successful MVP understands the key pain points of a specific target audience and offers a viable solution to the problem. A mediocre MVP with a sub-par UX design indicates a mediocre final product - something no business desires. A development process is both time-consuming and costly.
Hence, to help you and your team get off with a good start, here is a guide to building an impressive MVP - and MVP with efficient UX design.
What Is a Minimum Viable Product in UX?

A minimum viable product - MVP is a UX and UI design and a developed product that has enough features to draw in early adopters and verify a concept. It is called a minimum viable product.
However, some businesses have taken the word “minimum” in the term quite literally. An MVP is not about acquiring the bare minimum with just enough features. As Eric Ries, the author behind The Lean Start-Up, defines it, an MVP is a “version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.”
The goal of an MVP is to learn something from the first product iteration. The MVP design process takes a lot more work than it seems. You need to do user research properly and seriously look at the numbers. By gathering real user feedback, the team observes the target audience’s response and learns from it to improve the product. In other words, putting an MVP out allows the team to fail fast and learn fast.
What Is Lean UX?

Definition
A minimum viable product design is at the heart of lean UX. Lean UX, or lean user experience, is a user-centered design process that reduces waste and prioritizes user experience by embracing Lean and Agile development methodology. It emphasizes rapid experimentation and prototyping to gain insight into user needs as fast as possible.
Unlike traditional UX, the Lean UX process is focused on obtaining feedback and data through iterative cycles and collaborative efforts rather than on deliverables. The core objective is to obtain feedback early in the design process to make quick decisions and improve the product.
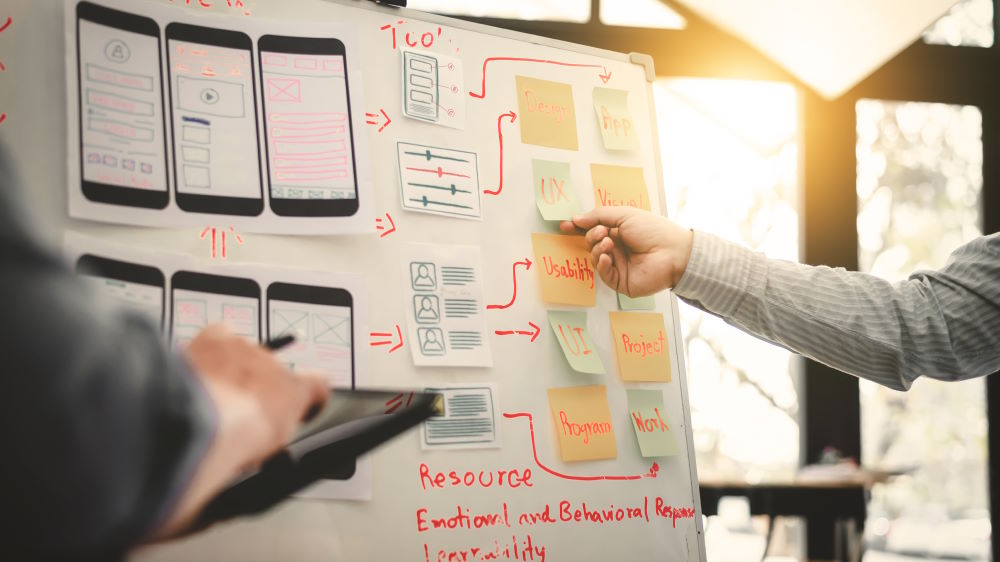
The Lean UX Process
The Lean UX design process can be summarized in three keywords: think, make, and check assumptions and hypotheses.
Assumptions in Lean UX
UX design’s ultimate goal is to illustrate a deep understanding of the users. At the beginning of every project, however, teams acknowledge that they don’t know the best solution to the problem yet. That’s why the team starts with an assumption - statements that the team thinks it’s true. An assumption is designed to generate a common understanding of an idea. Questions that help form assumptions typically include:
- Who are our target users?
- What is the point of creating the product? What is it used for?
- When do users use the product, and in which situations?
- What is the most important function?
- What is the biggest risk in product delivery?
Hypotheses in Lean UX
In an agile environment, teams focus on creating features that produce the expected business outcome of the product in mind. In other words, a hypothesis is formulated to test the assumptions.
After a hypothesis is crafted - for example, the team believes that the autoplay function is crucial to the targeted users, team members follow through with the hypothesis in mind. If there is no evidence to prove the hypothesis, it is abandoned, and the team moves on to try the next hypothesis.
This process takes the guessing out of the process and allows teams to obtain fast feedback. Unlike traditional UX design, lean UX design is not focused on deliverables. This cycle of thinking, making, and checking is repeated until the desired outcome is achieved.
Lean UX Design and MVP

Agile environments permit the development team to do something wrong. Teams don’t need to present the most innovative solutions from the very beginning; they are given the time and space to experiment to find the best solution.
With that in mind, MVPs fit well in the lean UX methodology. There are a few reasons for this:
- MVPs allow a clear focus on a set of features so the developers and UX designers don’t waste time. After all, time is money.
- Without having to build the full-featured product, the team can test if the product fits in with the user’s requirements.
- MVPs allow rapid data collection and insight into the user’s needs.
- MVPs shorten the time to market, giving companies a competitive edge and, in theory, more revenue.
All in all, MVPs play a vital role in the concept of lean UX.
A comprehensive UX strategy balances the business needs with the user needs to create the optimal experience.
How to Create a Lean UX MVP
A UX design is crucial for creating a positive first impression with users. Great UX designs help users understand the application’s structure and encourage engaging interactions. They are essential in developing a successful MVP that aligns with your targeted audience’s values and allows you to discover human stories.
Step 1: Market Research
Always do your research before jumping into the development process. Do a deep dive into the market data. Your idea should be based on the data collected from your core audience. Conduct interviews if needed. Analyze your competitors. What are they doing well? What do you think your product can do better?
Step 2: Define the Project Scope
During this step, you and your team are trying to answer the following questions:
- Purpose
- Key features and functionalities
- Target audience
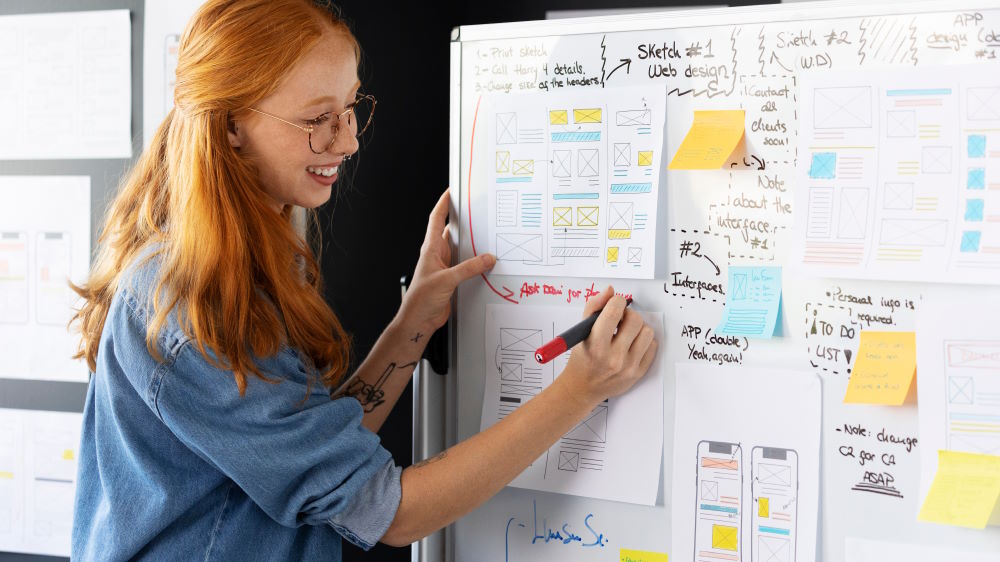
Step 3: UX Design
During this phase, the three main focuses are onboarding, navigating, and content presentation.
Onboarding
It is time to leave a positive first impression on your users. This first impression should be engaging: guide users through small, desirable first steps. Help users understand the major MVP features and provide short and clear instructions.
A seamless onboarding experience gives you a better chance of engaging users.
A good example of great onboarding is Grammarly. The application teaches users how to use the features by letting them actually use them.
Navigating
Navigation is the cornerstone of your MVP. Your navigation design should be intuitive, coherent, and easy to understand. Navigation is how users get from one point to another on your website or application in the most convenient way possible. Well-designed navigation websites and apps have clear icons and guides, allowing users to access features with ease.
Nike is a website with well-thought-out navigation. The background is clean and minimalistic, highlighting the product on the homepage. The menu at the top of the website also gives users a full view and easy access to the product categories like men, women, etc.
Content Presentation
After you have the content on your page ready, determine the content’s hierarchy. You can also categorize the content into sections, features, and pages. You shouldn’t overwhelm users with walls of text; keep the information short but valuable. Use strong imagery and videos.
Airbnb’s available listings are an example of a content presentation that is clear, concise, and easy to follow.
Step 4: Prelaunch
Collecting data before the launch of the MVP allows you to build a more user-friendly product. You can collect data using moderated testing and unmoderated testing.
- Moderated Testing: This test observes users and tries to understand how they complete tasks and ask follow-up questions. When all is said and done, you will have qualitative data and an understanding of why some activities are tricky.
- Unmoderated Testing: Instead of observing how they complete an activity, you measure their performance on that task. As a result, you have quantitative data with no seemingly random results.
Step 5: Launching
After thorough technical testing, it is time to launch your product. As mentioned before, the MVP should have features that users are willing to pay money for.
Step 6: User Feedback and Iteration
User feedback is critical for improving your product. This is when you learn and decide which feature to keep and which feature to abandon.
As a result, your team is producing a more effective solution by deliberately matching the features and design with consumer expectations.
MVP UX Design Top Tips

If you are new to MVP UX design, here are some top tips to follow:
- Instead of starting with the finished product in mind, think about the ways to solve the user problem. Focusing on solutions gives you space to be creative and innovative.
- UX designers should step into the design process without any preconceived notions. Instead, try to be in your users’ shoes and see what solution you can come up with.
- Keep the business needs in mind during the design process.
- Whatever list of features you come up with, make sure they are created to benefit the users.
- Write out “bad” feature ideas, too, not just the good ones. Sometimes, they can lead to unexpectedly innovative solutions.
- With feedback from real users, each iteration and quantitative feedback should concentrate on moving the new iteration in the right direction.
With more than a decade of experience, Orient Software is happy to provide you with consultations to produce the best MVP design. Contact us today to leave a strong first impression on your users!






